Importing the starter content model and content into your own Contentful space
Once you've forked the Blazor + Contentful Blog Starter to your GitHub account, and have cloned it to your local machine using git or the GitHub CLI, you're ready to learn how to use the Contentful CLI to import the provided content model and example content into your Contentful space.
Configuring your development environment
Set your environment variables
At the root of the project, create a new appsettings.Development.json file. Add the following environment variable names to the file:
{
"ContentfulOptions": {
"DeliveryApiKey": "<Your Deliver Api Key HERE>",
"PreviewApiKey": "<Your Preview Api Key HERE>",
"SpaceId": "<Your Space Id HERE>"
},
"DetailedErrors": true,
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
}
}Using example content from Contentful
You will need to provided your own Contentful account.
Creating your Contentful account
To get started with your own Contentful space, sign up for free.
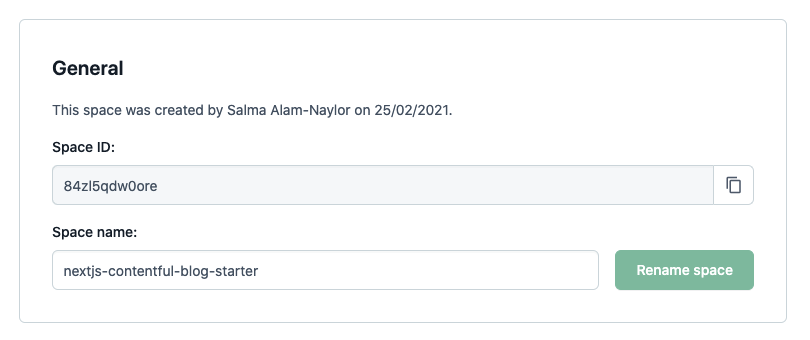
Create a new space inside your Contentful account. Go to Settings > General Settings, and make a note of your space ID.

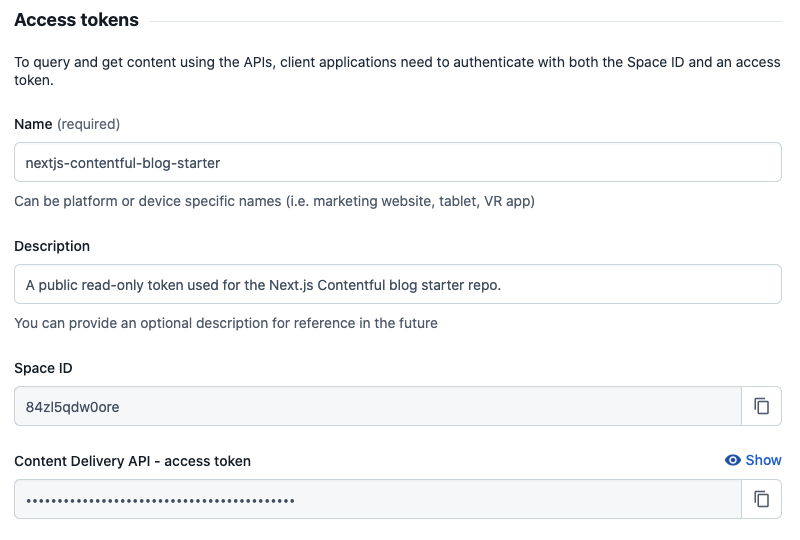
Generate a Content Delivery API access token for your Contentful space.

Add your space ID and access token(s) to your appsettings.Development.json file.
Importing the starter content model and example content into your own Contentful space
To get you up and running quickly on your own version of the application, you can use the Contentful CLI to import the content model and the example content from the starter into your own Contentful space — without touching the Contentful UI!
Install the Contentful CLI
Using homebrew:
brew install contentful-cliUsing npm:
npm install -g contentful-cliUsing yarn:
yarn global add contentful-cliAuthenticate with the CLI
Run contentful login in your terminal and follow the instructions in your browser.
Import the content model and example content
The following command in your terminal, ensuring you switch out SPACE_ID for your new space ID.
cd Blazor.Contentful.Blog.Starter/setup
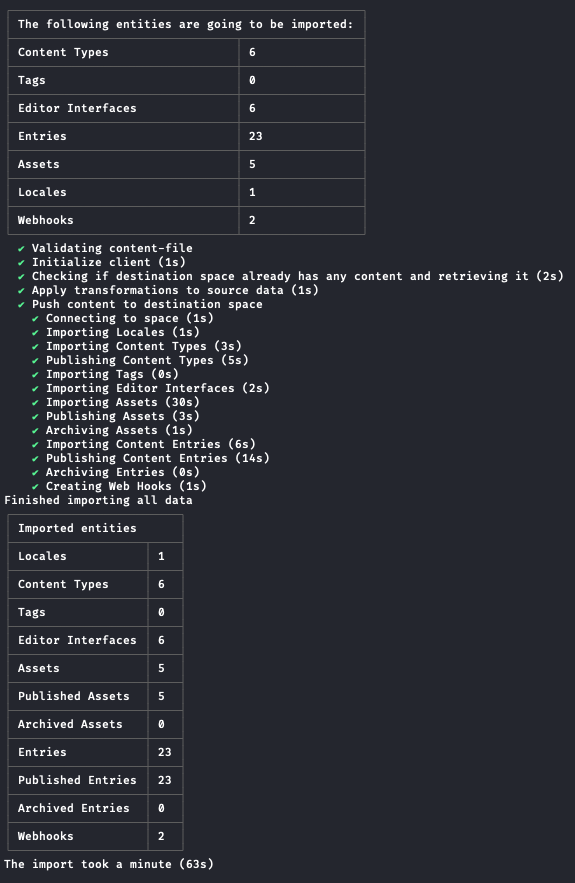
contentful space import --space-id SPACE_ID --content-file content-export.jsonYou should see this output in the terminal. The import will take around 1 minute to complete.

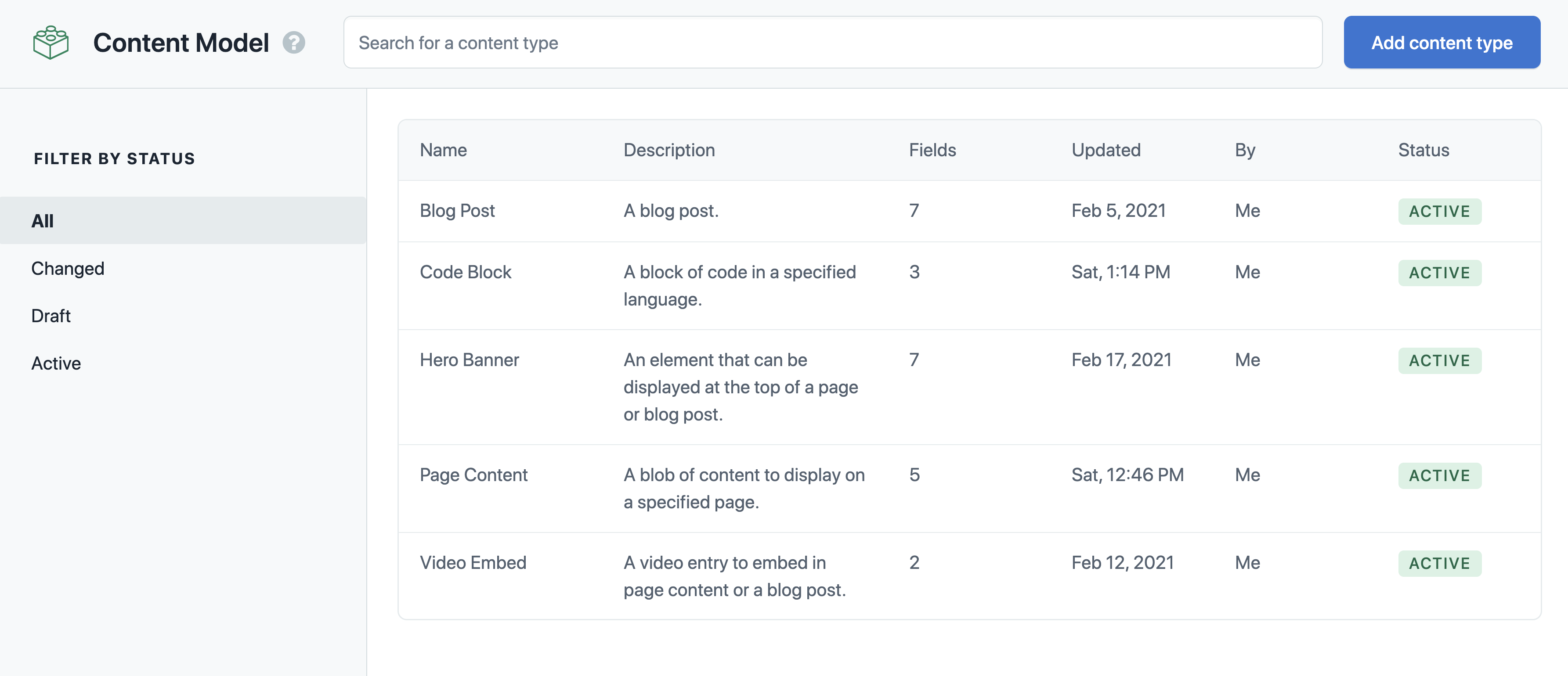
Refresh Contentful in your browser, navigate to the content model tab, and you'll find the content types have been imported into your space. You'll find the example content by clicking on the content tab.

Running the application in development
Navigate to the project directory in a terminal window and run:
dotnet watch run
